【Vue.js + Storybook】インストールからVue Component を表示
やりたいこと
Storybook って何かと聞くやつを使ってみたい。
Vue.js からでも使えそうな感じなので試してみるよ。
Automatic setup
autoでやってくれるみたい。すごいね!
とりあえずvueプロジェクト作成してみる。
~/development ❯ vue create try-vue-story Vue CLI v3.7.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, Linter ? Pick a linter / formatter config: Prettier ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
作成したフォルダに移動する。
~/development 1m 48s
❯ cd try-vue-story
で、autoでinstallできるっぽいコマンドを入力してみる。
~/development/try-vue-story master ❯ npx -p @storybook/cli sb init --type vue ~~中略~~ success Saved lockfile. ✨ Done in 40.78s. • Installing dependencies. ✓ To run your storybook, type: yarn storybook
なんとなくできたっぽい。フォルダも作成されてたし。
~/development/try-vue-story master* ❯ tree .storybook .storybook ├── addons.js └── config.js ~/development/try-vue-story master* ❯ tree stories stories ├── MyButton.js ├── Welcome.js └── index.stories.js
package.jsonにもそれっぽいのが増えるみたい。
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "storybook": "start-storybook -p 6006", "build-storybook": "build-storybook" },
そして、ついに、コマンドを入力してみる。
yarn storybook
出た!

Vue Componentの表示
vue component の .vue ファイルを読み取って Storybook に表示してみたいので、やってみる。
ここを見ればなんとかなりそう。
ファイル作成
TryStorybookButton.vue
<template> <button @click="handler">try storybook</button> </template> <script> export default { name: 'TryStorybookButton', methods: { handler() { console.log('clicked!'); } } } </script>
index.stories.js
import Vue from 'vue'; import { storiesOf } from '@storybook/vue'; import TryStorybookButton from '../src/components/TryStorybookButton.vue'; storiesOf('Button', module) .add('as a component', () => ({ components: { TryStorybookButton }, template: '<try-storybook-button></try-storybook-button>' }));
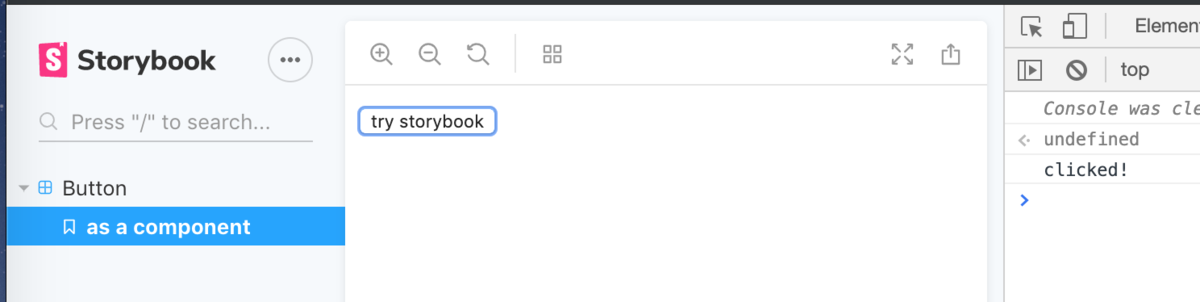
成果
表示できた!

つまったところ
storiesOfの.addの第2引数のアロー関数の返り値が()で囲わないといけないこと。これになかなか気づかなかった。storiesOfのtemplateにはvue componentで作成したhtmlが入ること。
参考文献
- Storybook: UI component explorer for frontend developers,入手先 https://storybook.js.org/